CV graphiste: exemple de CV de designer graphique / web
La sélection d’un graphiste repose-t-elle uniquement sur son portfolio ? Il suffirait donc d’avoir plus de projets que les autres ?
Pas vraiment.
Désactivez le calque des clichés : non, tous les graphistes ne sont pas tous habillés en noir, sur Mac et asociaux. Votre style, parcours et spécialités sont uniques. La meilleure façon de le démontrer ? Un CV de graphiste qui capte l’attention dès le premier regard. Vous excellez en mise en page, il ne vous reste plus qu’à créer un contenu aussi percutant que votre design.
Poursuivez la lecture pour vous inspirer d’un exemple de CV de graphiste et adapter votre propre CV à ce modèle. Vous apprendrez aussi une méthode simple pour faire un CV de graphiste qui vous donnera accès à 10 fois plus d’entretiens que tous les CV que vous avez envoyés par le passé.
Vous souhaitez gagner du temps et créer votre CV en 5 minutes ? Essayez notre créateur de CV en ligne. C’est rapide, facile, pratique et 100% personnalisable. 28 modèles de CV professionnels à remplir ici.
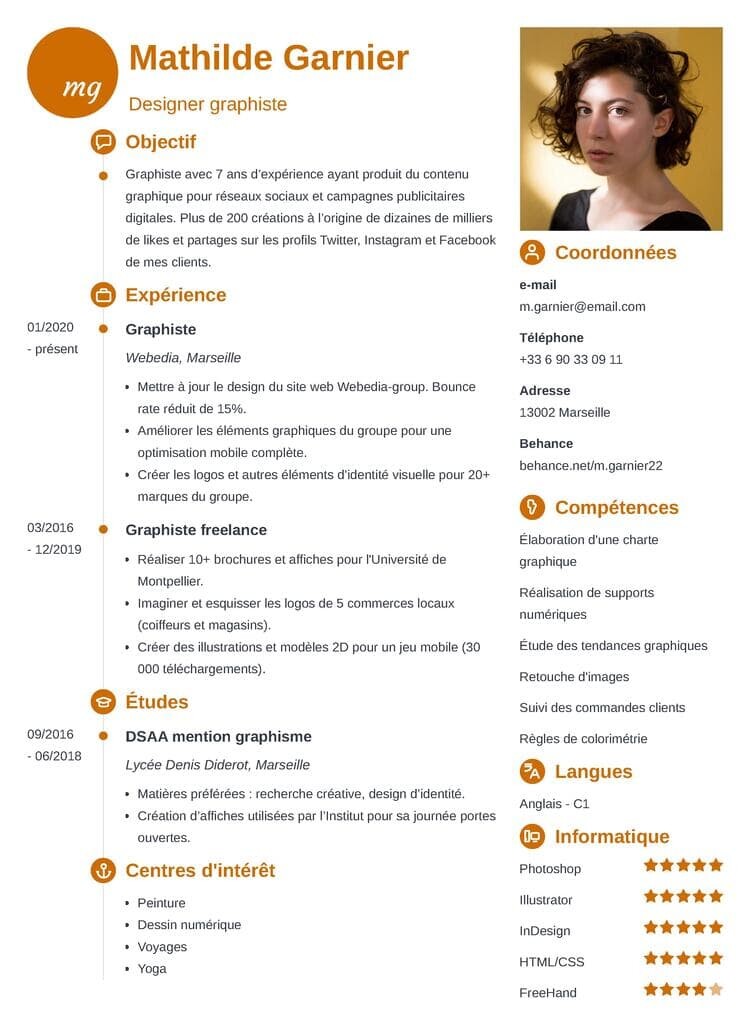
Modèle de CV créé avec notre générateur — Découvrez tous nous exemples de CV ici.
Avant de passer à l’exemple du CV de graphiste, jetez un oeil à ces guides similaires :
- CV illustrateur
- CV data scientist
- CV développeur Web
- CV webdesigner
- CV informaticien
- CV photographe
- CV technicien informatique
- CV communication
- CV architecte d'intérieur
- CV architecte
Si vous n’avez pas trouvé le CV qui vous intéresse, n’hésitez pas à consulter la liste de 100+ exemples de CV disponibles sur le blog de Zety. Vous y trouverez des exemples pour tous métiers et tous niveaux d'expérience.
Consultez également notre exemple d'email pour envoyer un CV à un recruteur.
Exemple de CV graphiste
Saul Bass
+33 6 78 74 20 19
saul.bass@email.com
Blog : saulbass.com
Designer graphiste freelance
À propos de moi
Graphiste avec 9 ans d’expérience ayant produit du contenu graphique pour réseaux sociaux et campagnes publicitaires digitales. Plus de 200 créations à l’origine de dizaines de milliers de likes et partages sur les profils Twitter, Instagram et Facebook de mes clients.
Expériences professionnelles
09/2016 - Maintenant
Freelance
Graphiste spécialisé réseaux sociaux
- Imaginer et créer l’identité graphique de 50 entreprises (logos, couleurs, style).
- Produire du contenu visuel adapté à chaque réseau social et public (200+).
- Conseiller les équipes marketing de mes clients sur la pertinence de leurs illustrations.
03/2016 - 08/2016
Casa Rex, Londres
Assistant au directeur artistique (stage)
- Assister le directeur artistique en tant que maquettiste et roughman.
- Réaliser des études de marché sur les préférences visuelles des prospects.
- Analyser les retours sur les créations et réaliser des esquisses en conséquence.
Formation
09/2014 - 08/2016
DNA option design
École nationale supérieure d’art de Dijon
Informatique
- Photoshop 5/5
- Illustrator 4/5
- FreeHand 4/5
- Buffer 3/5
Compétences
- Gestion du temps : respect scrupuleux de mes délais.
- Communication : réponses à mes clients dans la journée assurée.
- Adaptation : capable de travailler sur des sujets et univers très divers.
Langues
- Anglais (courant C1)
- Portugais (avancé B2)
Centres d’intérêt
Peinture (aquarelle et huile sur toile), dessinateur de BD humour (cf. mon site saulbass.com).
Avant même d’avoir vu son portfolio, le recruteur a probablement déjà envie de faire appel à ce freelance. Son CV sort clairement du lot. La plupart des autres vont en copier un en ligne et échouer.
Vous pouvez faire un CV parfait de graphiste tout aussi bon (si vous êtes stagiaire, considérez plutôt cet exemple de CV pour un stage).
Si vous avez travaillé sur un très grand nombre de projets, de clients ou en freelance, arrêtez-vous là et vérifiez qu'un CV par compétences n'est pas une meilleure idée pour votre profil... Autre option extrêmement originale et qui peut clairement vous différencier : le CV vidéo. Très complexe mais diablement efficace dans ce domaine.
Commencez par vendre votre talent par écrit. Vous vous occuperez du design ensuite (ou utilisez un modèle de CV graphique).
1. Utiliser la mise en page de CV adaptée à un CV graphiste
Vous êtes imbattable pour imaginer et produire des visuels qui en jettent... Il serait vraiment dommage de rater la mise en page de votre CV (le comble pour un graphiste). Alors revenons aux bases du CV.
La bonne mise en page pour un CV de graphiste
- Une seule page.
- Police de CV lisible (la fameuse Helvetica de Max Miedinger, par exemple).
- Taille de police de 10 à 12 pts pour le texte et 14 à 16 pts pour les titres minimum.
- Interligne et marges uniformes et généreux.
- Rubriques clairement délimitées et faciles à lire.
- Pas trop de logos ni de couleurs sur le CV (c’est dur, je compatis).
Voici quelques exemples de CV faits avec notre générateur de CV en ligne qui cochent toutes ces cases :
Cubic
Modern
Diamond
Nous avons encore plus de modèles de CV si cela vous intéresse.
Maintenant que vous maîtrisez la mise en page du CV, que devez-vous y écrire ?
Un CV de designer graphique se fait sur le format de CV antichronologique. C’est-à-dire que vos expériences et études sont triées des plus récentes aux plus anciennes.
Voici, dans l’ordre optimal, les rubriques que doit contenir votre CV.
Structure type d’un CV graphiste
- En-tête avec vos informations de contact, lien (blog ou portfolio) et titre de CV.
- Une photo de CV (optionnelle).
- Une accroche de CV (qu'il est préférable de rédiger à la fin).
- Vos expériences professionnelles.
- Vos diplômes et formations.
- Compétences et outils informatiques/graphiques que vous maîtrisez le mieux.
- Les langues étrangères que vous parlez.
- Une section supplémentaire si nécessaire (centres d’intérêt, certifications).
Cela fait beaucoup d'informations dans cette structure de CV, c’est vrai. Mais vous avez l’habitude de faire plusieurs brouillons avant d’arriver au résultat parfait.
Conseil d’expert
En tant que graphiste, vous pouvez vous permettre d’opter pour un design de CV original et unique. Ceux-ci sortent du lot et peuvent exprimer votre créativité et votre originalité. Découvrez les meilleurs modèles de CV originaux ou modèles de CV modernes en ligne à télécharger.
2. Commencer par un en-tête, titre et une photo pour CV de graphiste
Le recruteur commence sa lecture par vos informations de contact. Un en-tête paraît si simple… Pourtant, vous pouvez déjà vous planter. Votre superbe design ne sert à rien si vous faites comme dans l’exemple incorrect qui vient.
Modèles d’en-tête de CV pour graphiste (indépendant ou non)
| Correct |
|---|
Florence Mercier +33 7 88 95 13 95 florence.mercier@gmail.com Blog : www.deviantart.com/florencemercier |
| Incorrect |
|---|
Florence Mercier +33 7 88 95 13 95 02 40 52 47 87 45 rue du Maine, 44 000 Nantes floflo-lartiste-de-fou@gmail.com Site web : wix.com/blog-user5455798454568 |
Les petits détails, c’est le nerf de la guerre pour un graphiste. Cet exemple doit vous piquer les yeux.
Ne mettez pas plusieurs numéros de téléphone ni d’adresse postale. Créez-vous une adresse e-mail professionnelle. Enfin, faites bien attention au lien de votre blog/portfolio (lisible et facilement retenu).
Dois-je mettre une photo à mon CV graphiste ?
D’après une étude de Robert Half, seuls 3% des recruteurs accordent une importance à la photo lors du premier regard sur le CV.
Cela dit, une bonne photo de CV professionnelle humanise votre candidature et vous rend votre CV encore plus unique, mémorisable.
Si vous décidez d’utiliser une photo sur votre modèle de CV graphiste :
- Photo professionnelle prise pour un CV (et pas une photo Facebook de soirée).
- Centrée sur votre visage.
- Qualité irréprochable (ça tombe bien, c’est votre domaine) : résolution, couleurs...
- Bien placée sur le CV (bonne taille, avec l’en-tête).
Quel titre pour un CV de graphiste ?
Il indique au recruteur votre rôle principal ou celui que vous voulez dans son entreprise.
Dans le premier cas, n’oubliez pas de préciser si vous travaillez comme employé ou comme freelance, c’est souvent le cas chez les graphistes.
Dans le second cas, vous trouverez quel titre mettre sur l’offre d’emploi et n’avez qu’à le répéter.
Après l’analyse de plus d’un million de candidatures issues de notre générateur, nous avons collecté des données précieuses de la part d’utilisateurs venant de secteurs divers et variés. Voici nos meilleures trouvailles pour optimiser votre candidature de graphiste.
L'analyse des données statistiques nous a permis de réaliser que :
- Les 5 compétences les plus populaires sur un CV de designer graphique sont l'esprit d'équipe, le sens de la communication, la motivation, la capacité d'apprentissage et l'autonomie.
- 59,09 % des CV graphistes font entre 100 et 300 mots.
- Le modèle de CV le plus populaire chez les graphistes est Cascade, choisi par 73,68 % de nos utilisateurs.
3. Réaliser la rubrique Expériences professionnelles d’un CV de graphiste
À quel genre d’entreprises vos talents de graphistes ont-ils été utiles ? Quel est votre style artistique ? Qui est votre public habituel ?
Le recruteur se pose ces questions majeures en lisant votre CV.
La rubrique expériences professionnelles est là pour y répondre, et lister vos réussites.
Comment décrire ses expériences professionnelles sur un CV graphiste
- Entreprise
- Dates (mois et année)
- Poste occupé
- Missions et réussites principales (2 à 6 points)
- Chiffres dès que possible
- Verbes d’action
Attention : vous devez adapter ces descriptions à chaque emploi auquel vous postulez. Certaines missions sont plus ou moins pertinentes pour chaque job.
Commencez par choisir le type de CV qui répond au mieux à vos besoins.
En effet, les graphistes expérimentés et débutants ont une rubrique expériences professionnelles différente. Voyez par vous même.
Expériences professionnelles dans un CV de graphiste expérimenté
| Correct |
|---|
01/2023 - 07/2024 Webedia Designer publicitaire
|
| Incorrect |
|---|
01/2023 - 07/2024 Webedia Designer publicitaire
|
Les verbes d’action du premier candidat le rendent bien plus intéressant. De même que la présence de chiffres, quantifiant son expérience.
Ce sont les deux choses qui intéressent les recruteurs : les résultats et votre implication directe dans les missions (d’où l’importance des verbes d’action).
Mais, que mettre dans le CV si vous êtes un graphiste sans expérience ? Pensez à vos projets, prix, jobs de freelance ou encore volontariat qui valorisent vos compétences transversales. Ce sont tout autant des expériences.
Expériences professionnelles dans un CV de graphiste débutant
| Correct |
|---|
12/2023 - Maintenant Graphiste freelance
|
| Incorrect |
|---|
12/2023 - Maintenant Graphiste freelance
|
Soyez précis, montrez votre implication et donnez une idée de l’ampleur de votre travail.
Vous n’avez jamais travaillé en entreprise ? Pourquoi ne pas commencer dès maintenant par des petits boulots ou en freelance ?
Démarchez les commerces locaux et faites un site Internet avec vos créations. Un graphiste peut être freelance très facilement ! Cela vous fera des preuves de votre talent pour améliorer votre CV.
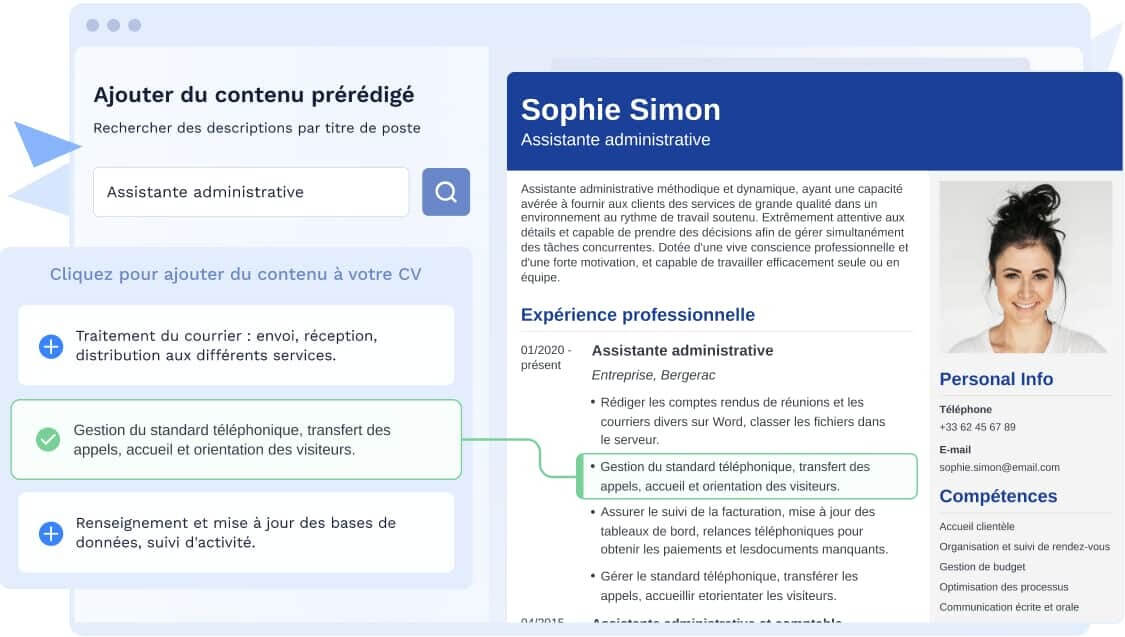
Le logiciel de Zety rédige votre CV à votre place. Indiquez votre poste et glissez-déposez les compétences et les expériences qui vous décrivent le mieux. Le résultat ? Un excellent CV en un rien de temps. Commencez à faire le vôtre ici.

Quand vous aurez terminé, le logiciel jaugera votre CV et vous permettra de savoir exactement quoi améliorer pour un CV encore meilleur. Vous pourrez également le partager avec vos proches pour connaître leur opinion.
4. Parler de vos études (de manière efficace)
La rubrique formation ou études sur le CV est régulièrement négligée.
Or, pour un graphiste, un diplôme en art ou design est souvent une condition essentielle à l’embauche. L’employeur veut être sûr que, en plus de maîtriser les logiciels, vous comprenez toute la théorie derrière le graphisme, l’art et la sensibilité des gens aux visuels.
Plus vous avez d’expérience, moins cette rubrique est importante. Un expert ne se contentera que de son plus haut diplôme.
Un débutant devra être plus descriptif : cours les plus pertinents et préférés, prix et mentions académiques, travaux majeurs et activités extrascolaires.
Section formation pour CV de graphiste expérimenté
| Correct |
|---|
2013 - 2015 DSAA mention graphisme Lycée Denis Diderot, Marseille |
Très court et droit au but.
En revanche, pour quelqu’un qui commence tout juste à faire du design après avoir obtenu son diplôme, l’employeur voudra en savoir beaucoup plus.
Section formations pour CV de graphiste débutant
| Correct |
|---|
09/2022 - 07/2023 Licence pro Chef de projet communication IUT Bordeaux Montaigne
09/2020 - 06/2022 BTS Design graphique LISAA, Bordeaux
|
Adaptez cette rubrique en fonction du job auquel vous postulez. Notamment pour y modifier les cours principaux effectués.
Il est temps de passer au plus important pour un graphiste : vos compétences.
5. Lister des compétences adaptées au poste de graphiste visé
L’erreur commune des CV graphistes est la suivante : tout miser sur le technique et oublier les aptitudes personnelles.
Ne faites pas cette erreur. Ayez un savant mélange des deux.
De nos jours, 92 % des entreprises s’accordent à dire que les soft skills sont déjà aussi importantes hard skills.
Adaptez toujours les compétences de votre CV à celles affichées dans l’offre d’emploi (ou la fiche métier de votre job si candidature spontanée).
Après avoir listé toutes vos qualités, ne sélectionnez que les plus importantes pour cet emploi. Puis, décrivez-les, si possible à l’aide de chiffres.
Exemple de rubrique compétences CV pour graphiste expert
| Correct |
|---|
Photoshop CC 2019 : 250 créations originales. Travail d’équipe : habitude des équipes de 20+ personnes. Image de marque : prix reçus pour les logos de 5 entreprises. |
Un designer expérimenté n’aura aucun mal à prouver son talent avec portfolio et chiffres à l’appui. De même, envoyer un CV Photoshop ou un CV InDesign prouve un certain niveau.
Un graphiste commençant tout juste sa carrière doit plutôt jouer sur les soft skills.
Exemple de rubrique compétences CV pour graphiste débutant
| Correct |
|---|
Autoformation : apprentissage constant de nouveaux logiciels Adaptation : travail sur des marchés différents Rigueur et bonne gestion du temps |
Parfois, identifier ses propres qualités peut s’avérer difficile. Voici une liste pour vous aider.
Quelles sont les principales compétences pour CV graphiste ?
Voici les compétences professionnelles à mettre sur un CV de graphiste :
- Créativité
- Suivi des tendances
- Travail d’équipe
- Autoformation
- Organisation
- Rigueur
- Gestion du temps
- Résolution des problèmes
- Réception de la critique
- Culture générale
8 meilleures compétences techniques à avoir sur un CV graphiste
- Croquis
- Montage vidéo
- Tablette graphique
- Illustration
- Réseaux sociaux
- Marketing
- Cinématographie et animation
- Web design
À la recherche d’autres exemples ? Lisez notre guide dédié aux compétences techniques.
Les outils informatiques les plus courants sur un CV de graphiste
- Photoshop
- Illustrator
- InDesign
- FreeHand
- Acrobat
- HTML/CSS
- 2D/3D
- QuarkXpress
Pour tout savoir sur les hard skills et soft skills, et sur la meilleure manière de vous en servir sur votre CV, consultez tous nos conseils sur les compétences professionnelles dans le CV et les qualités dans un CV. Pour ce qui est des compétences informatiques sur un CV de graphiste, elles sont cruciales et doivent donc être décrites avec précaution.
Conseil d’expert
Attention à la manière dont vous listez vos compétences, et aux choix des mots. Utilisez les mêmes termes que l’offre d’emploi, avec du texte et non des éléments graphiques. Sinon, vous ne passerez même pas le tri automatique effectué par les logiciels de recrutement (ATS).
6. Ajouter une rubrique supplémentaire à votre CV graphiste
S’il vous reste des informations qui vous paraissent importantes pour le job et le recruteur, c’est le moment d’ajouter une ou plusieurs sections à votre CV.
Langues étrangères sur un CV de graphiste
Les langues ne sont pas votre domaine de compétence. Mais, l’anglais est généralement demandé pour un emploi de graphiste, surtout sur le web. D'ailleurs, vous pourriez pluôt avoir besoin de faire un CV en anglais (accompagné de la lettre de motivation en anglais qui va avec).
Si vous n’avez pas d’autre langue, vous pouvez mettre votre niveau d’anglais dans la rubrique précédente. Si vous en avez plusieurs, une section réservée aux langues étrangères est une bonne idée (voici comment et où décrire son niveau de langue sur un CV).
Centres d’intérêt sur un CV de graphiste
| Correct |
|---|
Conception de memes pour réseaux sociaux Sculpture (sur bois) Football (équipe municipale) Pianiste |
| Incorrect |
|---|
Musique Cinéma Sport Art |
Les centres d’intérêt peuvent rendre une candidature unique. S’ils sont rares et précisément décrits (et surtout artistiques, pour un graphiste).
Ils sont plutôt recommandés pour les graphistes sans expérience cherchant un premier emploi.
Des centres d’intérêt génériques sont à bannir des CV.
Rubrique professionnelle supplémentaire de CV graphiste
Vos créations ont peut-être été publiées dans un journal majeur. Vos connaissances informatiques validées au cours d’un test officiel.
Ou, pour les plus débutants, vous avez peut-être été bénévole, reçu des prix universitaires…
Peu importe. Vous devez absolument faire paraître ces informations de poids sur votre CV.
Exemples de publications et certifications sur un CV de graphiste
| Correct |
|---|
Certification Adobe CC Lauréat aux Design Graphic Awards 2017 Design original de véhicules futuristes publiés dans un article Le Monde (Sciences) Bénévole pour l’association Habitat et Humanisme (3 ans) |
Vous pensez en avoir terminé ? Préparez-vous à relire tout votre CV pour en extraire le meilleur.
7. Résumer ses forces dans une accroche de CV
Le contenu du CV est terminé… Presque.
Il ne reste plus qu’à revenir tout en haut, sous le titre, et y ajouter un court paragraphe décrivant votre profil et servant d’accroche de CV (ou d'objectif de CV).
Pour réaliser votre accroche, relisez votre CV et gardez les éléments qui sortent du lot. Les expériences, réussites et compétences clés.
Accroche pour un CV de graphiste expérimenté
| Correct |
|---|
Designer graphique senior spécialisé dans les affiches publicitaires depuis 10 ans. Production de centaines d’affiches pour des multinationales comme Samsung, Apple, KFC, Renault… Je souhaite participer au lancement de votre nouvelle gamme des produits Microsoft. |
| Incorrect |
|---|
Je suis un designer graphique depuis plus de dix ans. J’ai conceptualisé des affiches publicitaires pour de nombreuses marques très connues. Je souhaite rejoindre votre équipe pour faire vos affiches. |
Montrez l’ampleur de votre travail à l’aide de chiffres, de grands noms… Montre également que vous avez compris le défi de l’entreprise.
Ces quelques lignes doivent épater le recruteur. Il doit se dire : “pas de doute, ce graphiste est doué… Il nous le faut”.
Accroche pour un CV de graphiste débutant
| Correct |
|---|
Diplômée d’un BTS en design graphique, ma créativité et mon talent pour le graphisme ont été mis à l’épreuve lors d’un stage en agence de presse. J’y ai assisté le directeur artistique dans la production de plus de 50 maquettes. Je souhaite mettre ma passion pour la mode au service de votre magazine. |
| Incorrect |
|---|
Diplômée d’un BTS en design graphique, je suis à la recherche d’un emploi dans le domaine du graphisme. J’ai fait un stage de maquettiste dans une agence de presse qui s’est très bien passé. Je suis motivé et particulièrement dynamique. |
Le premier exemple montre une candidate faite pour ce job et le domaine d’activité.
Le second exemple n’apporte rien au CV. Il ne transmet aucune passion, aucun attrait pour l’entreprise et le secteur. Plus d'exemples de phrases d'accroche.
8. Écrire une lettre de motivation de graphiste
La plupart des employeurs demandent une lettre de motivation.
Mais, même ceux qui n’en demandent pas liront la vôtre. Auquel cas, vous doublez vos chances d’aller en entretien par rapport aux autres.
Faire une lettre de motivation de graphiste
- Courte et accrocheuse (200 mots).
- Partageant votre passion pour votre métier, ainsi que pour l’entreprise.
- Identifiant le problème de l’entreprise et y apportant votre solution.
- Appuyant les forces de votre CV à l’aide d’exemples concrets.
Vous pouvez trouver tous nos conseils en ligne pour faire une bonne lettre de motivation. En plus de ce guide, voici divers exemples de lettres de motivation pour vous inspirer.
Envoyez les deux documents en PDF (sauf si demandés en un autre format), et relancez l’entreprise dans la semaine ! Nous vous conseillons ces modèles de CV en PDF pour votre candidature.
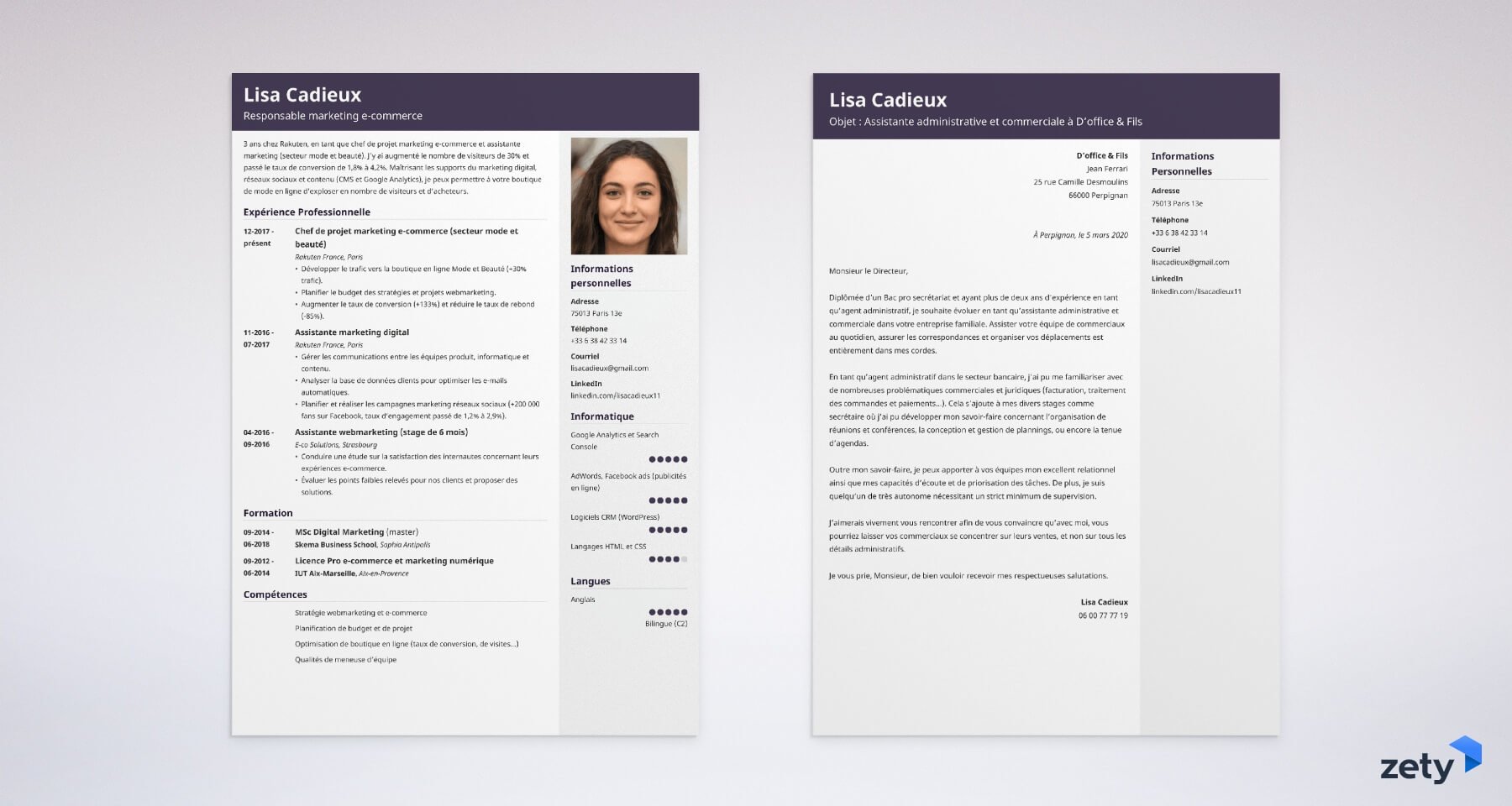
Quoi de mieux qu’une lettre de motivation qui accompagne parfaitement votre CV ? Vous pouvez créer votre lettre de motivation en ligne ici, à partir du même modèle que votre CV. Voici à quoi votre candidature pourrait ressembler :
Voir plus de modèles pour lettre de motivation et commencer à rédiger la vôtre
Comment faire un CV de graphiste étape par étape ?
Voici comment faire un CV de graphiste étape par étape :
- Réussir une mise en page de CV lisible et design à la fois (nous vous conseillons ces CV gratuits, CV Word gratuits ou encore CV Canva si vous avez envie de ne pas vous attarder sur l’apparence).
- Faire un en-tête complet (informations de contact, titre de CV, photo le cas échéant).
- Lister ses expériences professionnelles intelligemment.
- Choisir quelles formations sur le CV mettre en avant.
- Sélectionner les compétences les plus importantes pour le job de graphiste visé.
- Ajouter une rubrique supplémentaire si nécessaire.
- Récapituler son CV de graphiste dans une section à propos de moi du CV (objectif de CV ou profil de carrière).
- Préparer votre lettre de démission si vous changez de carrière.
Merci d’avoir pris le temps de lire mon guide ! Maintenant, la parole est à vous :
- Quels sont les plus grands défis pour faire votre CV de graphiste ?
- Quelle est la partie qui vous cause le plus de problèmes ?
- Faites-moi part de vos remarques. Que la discussion commence !
*La collecte des données s’est déroulée entre juillet 2023 et juin 2024.
Le processus éditorial de Zety
Cet article a été revu par notre équipe afin de s’assurer qu’il respecte la politique éditoriale de Zety. Nous nous engageons à partager notre expertise et à vous donner des conseils de carrière fiables et adaptés à vos besoins. C’est grâce à un contenu de grande qualité que notre site attire chaque année plus de 5 millions de lecteurs. Mais nous ne nous arrêtons pas là. Notre équipe mène des études originales pour mieux comprendre le marché de l’emploi, et nous sommes fiers d’être cités par de grandes universités et des médias en France et à l’étranger.